File and Page Structure
Organising Pages and Files properly is a crucial part of building a good Canvas site. While Page and File structures do not necessarily affect the student experience directly, they can make a significant difference in managing and maintaining subject content.
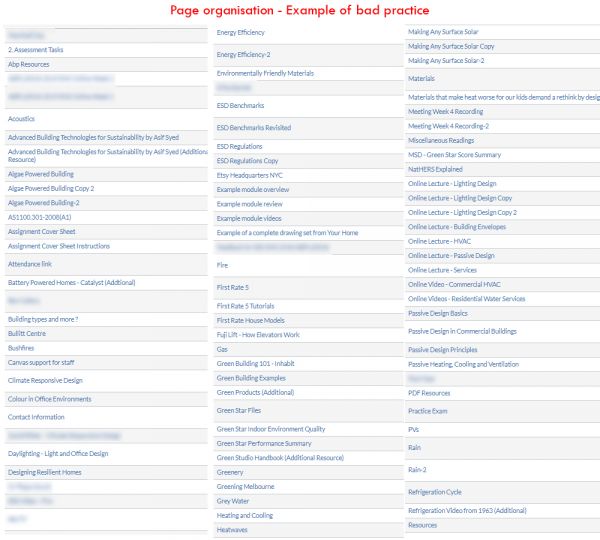
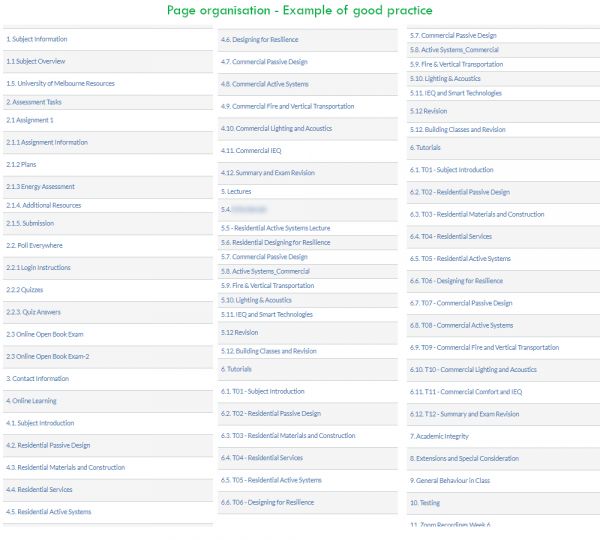
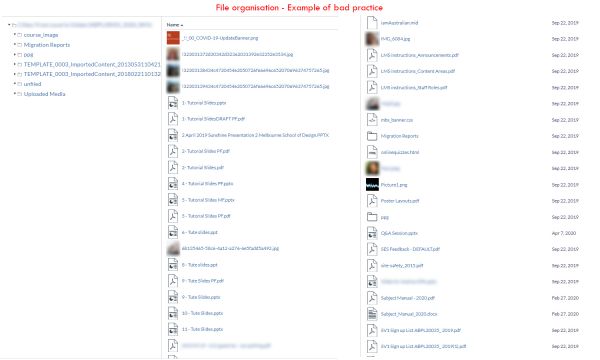
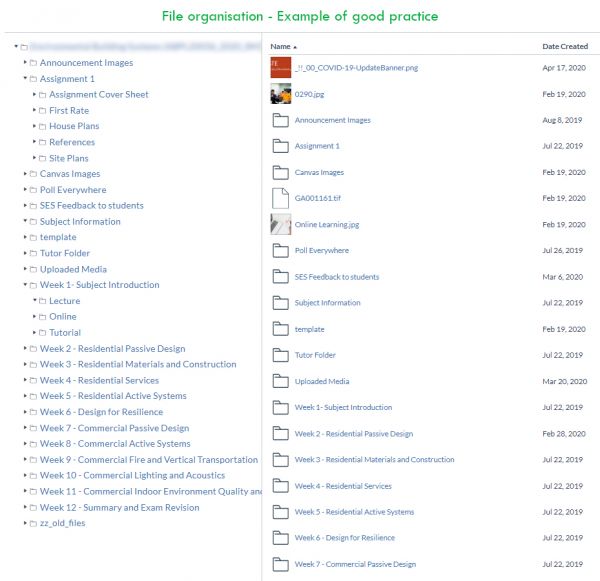
The image gallery below showcases a few examples, including good and bad practice, for File and Page organisation.
Canvas does not natively support multi-tiered content organisation. In other words, Pages cannot be nested in folders but only exist on a flat, single level that can only be sorted by name, creation date and edit date. While the Canvas Templates created by BEL+T allow for a visually multi-tiered organisation, the Page structure in the back end remains flat.
This can be an issue for large subjects with many Pages, as it can quickly become tedious scrolling through dozens, if not hundreds, of Pages. It also becomes particularly problematic when several Pages share the same name (eg Week 1, Readings, Lecture Slides) as these Page names could appear at various locations but contain different content.
Developing a naming convention from the start can help differentiate Pages and organise Pages in a logical manner. Number prefixes are useful for sorting Pages.
Files can, on the other hand, be arranged within folders to make organisation easier. However, if a subject has recently been migrated from Blackboard, or has been copied forward from a previous semester in Canvas, it is likely that most Files will be dumped into a single folder, which can make finding a specific File challenging. Establishing a folder structure and organising Files before the start of the semester will greatly improve File management in the future.
It is also good practice to upload documents first into Files, then link them to specific Pages. If the Files are uploaded directly into Pages, Canvas will place the uploaded document into a generic folder called "Uploaded Media" which can again quickly lead to disorganisation.